Next.js, a popular React framework for building web applications, has undergone significant development since its initial release.
Next.js is gaining popularity, particularly since its latest version, Next.js 14, was released in 2023. This led to a massive update in Routing and Server Actions, which are among the best features of Next.js, including:
- SSR
- SSG
- SEO Optimization
- Improved Performance
- Enhanced Developer Experience
Next.js utilizes Turbopack and a speedy web compiler, resulting in:
- 53% faster local server startup
- 94% faster code updates with Fast Refresh
Believe me, when you start the development server, you will notice a significant difference between a React app and a Next.js app.

Key features and uses of Next.js
Server-side rendering
Server-side rendering (SSR) is a technique used in web development where the server generates and sends a fully formed web page to the user’s browser.In Next.js All components are by default server components so we need to specify if the component is a client by adding ‘use client’ on top of the file.
Static site generation
Next.js Static Site Generation (SSG) is a powerful feature that lets developers create pre-generated static HTML files for each page of a web application during the build process. Instead of rendering pages on each user request
Next.js analyze the pages and components during build time, generates HTML files, and stores them.
Routing
- Forget the days of wrestling with nested components and complicated route configurations. Next.js comes to the rescue like a superhero in the world of frontend development, waving its cape of simplicity and saying, “Sayonara, React Router!”
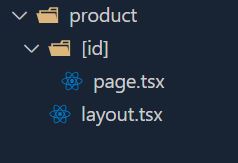
- Creating a page is now as easy as ordering a pizza. Just create a folder, toss in a page.jsx file, and voilà – you’ve summoned a page into existence. It’s almost like magic, except without the smoke and mirrors.
- Image here
- Dynamic routing is employed when you intend to create a blog where the route dynamically adjusts based on an ID or slug. Similarly, when dealing with product sales and fetching products from an API, with the content being displayed on individual product pages, dynamic routing becomes essential.

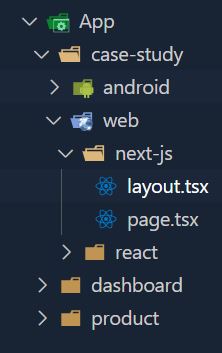
Nested routing is utilised when you wish to nest routes, such as in the URL www.site.com/case-study/web/next-js. In this case, you can create a folder structure like App > case-study > web > next-js > page.tsx.

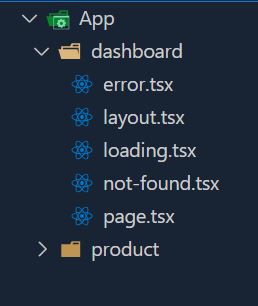
File structure
Ah, the building blocks of a Next.js utopia – where everything has its designated file, like a perfectly organised pantry for your coding ingredients.
- page.tsx – Here lies the star of the show – the main page. It’s where your brilliant code takes centre stage.
- layout.tsx – Every main page needs a stylish companion, right? Enter layout.tsx
- loading.tsx – A loading file can create instant loading states built on Suspense.
- error.tsx – Uh-oh, something went wrong. Enter error.tsx

There are other route files but these are the main ones which are used in most of the folders.
SEO
Oh, the glamorous world of SEO – where metadata reigns supreme, and Next.js is the undisputed king of the frontend kingdom. Move over, other frameworks; we’ve got a Metadata API, and it’s here to make your SEO dreams come true.
- Config-based Metadata
- File-based Metadata
All you need to do is
import type { Metadata } from 'next';
export const metadata: Metadata = {
title: 'About Us - The Legends of Metadata',
description: 'Learn about the glorious Metadata in the world of Next.js',
// More metadata magic here
};
export default function AboutPage() {
// Your page content goes here
}
Hundreds of different options, you say? OG metadata, Twitter cards, robots.txt – it’s a metadata fiesta. With Next.js, crafting SEO-rich pages is as easy as pie. You can even create a metadata template, because who wants to repeat themselves.

Overall, Next.js is not just a framework; it’s a companion, a mentor, and a game-changer in the world of frontend development. Whether you’re a coding maestro or a newbie in the digital symphony, Next.js invites you to join the ranks of those who code with ease and style. Embrace the simplicity, dance with the folders, and let Next.js be your guide to frontend greatness. Welcome to the future of web development!


