For any development team, maintaining consistent code style across a project is crucial for ensuring that the codebase is readable, maintainable, and free of bugs. This can be achieved using tools like ESLint, Prettier, and Husky in conjunction with Visual Studio Code (VSCode) extensions. These tools automate formatting, enforce coding standards, and ensure that only high-quality code is committed to the repository.
In this guide, we’ll explore how to integrate VSCode extensions, configure ESLint and Prettier for formatting and linting, and automate Git hooks with Husky to optimize your coding workflow.
Why You Should Use VSCode, ESLint, Prettier, and Husky
Using VSCode, combined with ESLint and Prettier, ensures that your team adheres to consistent coding standards, and Husky manages pre-commit hooks to automatically enforce these standards before code is pushed to the repository.
This setup:
- Saves time by automating formatting and code quality checks.
- Prevents bugs and improves code readability.
- Enhances collaboration by ensuring every team member uses the same tools and follows the same coding guidelines.
1. How to Set Up VSCode Extension Recommendations
Setting up VSCode to automatically suggest essential extensions like ESLint and Prettier is a simple yet effective way to ensure consistency across your development team. By configuring the .vscode/extensions.json file, you can prompt every contributor to install the necessary extensions.
Why Are VSCode Extension Recommendations Important?
VSCode extension recommendations ensure that all developers on your team have access to the right tools. Extensions like ESLint and Prettier help enforce code quality, and by recommending them, you reduce the chance of formatting inconsistencies or bugs entering the codebase.
Creating the extensions.json File
To set this up, add a .vscode/extensions.json file to your project with the following content:
// .vscode/extensions.json
{
"recommendations": [
"dbaeumer.vscode-eslint",
"rvest.vs-code-prettier-eslint",
"editorconfig.editorconfig"
]
}
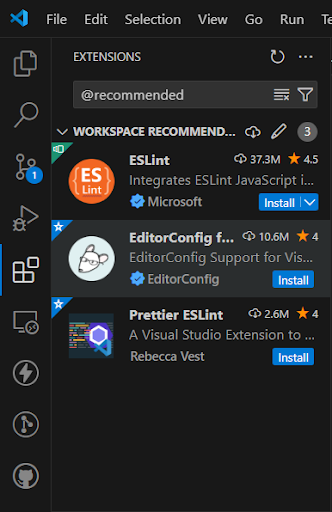
This ensures that when a developer opens the project in VSCode, they’ll be prompted to install these extensions if they haven’t already done so. By standardizing the tools across your team, you reduce the likelihood of code quality issues.

You can see the recommended extensions like this:

2. Setting Up ESLint, Prettier, and EditorConfig for Code Formatting
ESLint and Prettier are indispensable tools for enforcing coding standards and automatic formatting. By integrating these tools, your project will benefit from automatic linting and consistent code style across all team members.
Configuring ESLint and Prettier
Here’s how to configure ESLint and Prettier to work together efficiently:
// .eslintrc.cjs
module.exports = {
root: true,
env: { browser: true, es2020: true },
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:react-hooks/recommended',
'eslint-config-prettier',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended'
],
ignorePatterns: ['dist', '.eslintrc.cjs'],
parserOptions: { ecmaVersion: 2020, sourceType: 'module' },
settings: { react: { version: '18.3' } },
plugins: ['react-refresh', 'import', '@typescript-eslint'],
rules: {
'react-refresh/only-export-components': ['warn', { allowConstantExport: true }],
'import/newline-after-import': ['error', { count: 1 }]
}
};
Additionally, create a prettier.config.js file to define your Prettier formatting rules:
// prettier.config.js
{
"semi": true,
"singleQuote": true,
"trailingComma": "es5"
}
This setup ensures that ESLint identifies any code issues, and Prettier formats the code according to the specified guidelines.
Configuring EditorConfig for Consistent Settings
EditorConfig helps enforce consistent coding styles across different IDEs. A sample .editorconfig file might look like this:
# .editorconfig
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
trim_trailing_whitespace = false
With EditorConfig, basic settings such as indentation, line endings, and final newlines are consistent across all contributors’ code editors, regardless of their individual setups.
3. Automating Code Quality with Husky Git Hooks
Husky is a powerful tool that automates Git hooks to enforce code quality by running ESLint and Prettier before every commit. This prevents improperly formatted code from ever entering the repository.
Why Use Husky?
Husky integrates into your Git workflow and automates tasks like linting and formatting before commits are made. This guarantees that only clean, properly formatted code gets committed.
Setting Up Husky
To install Husky and configure it for pre-commit hooks, follow these steps:
- Install Husky:
npm install husky --save-de - Initialize Husky:
npx husky install - Create a pre-commit hook:
npx husky add .husky/pre-commit "npm run lint && npm run format"
This setup ensures that every time a developer tries to commit code, Husky runs the linter and formatter to check for issues.
4. Conclusion: Why VSCode, ESLint, Prettier, and Husky are Essential for Workflow Optimization
Integrating VSCode extension recommendations, ESLint, Prettier, and Husky creates a seamless, automated workflow that maintains consistent code quality across your team. By using these tools together, you’ll reduce errors, improve collaboration, and streamline your development process.
In a world where maintaining high code standards is essential for long-term success, these tools ensure that your team adheres to best practices automatically, without any manual intervention.
Frequently Asked Questions (FAQs)
Q1: What are the best VSCode extensions for JavaScript development?
A: The best extensions include ESLint for linting, Prettier for code formatting, and EditorConfig for consistent editor settings across teams.
Q2: Why should I use ESLint and Prettier together?
A: ESLint helps identify and fix coding issues, while Prettier automatically formats your code to maintain consistency.
Q3: How does Husky improve my workflow?
A: Husky automates Git hooks, ensuring that code is linted and formatted before committing, preventing unclean code from entering the repository.
Q4: What is the role of EditorConfig in code consistency?
A: EditorConfig ensures basic editor settings like indentation are consistent across all contributors’ code editors.
Q5: Can I customize ESLint and Prettier rules for my project?
A: Yes, you can modify the configuration files to meet your specific coding standards.
Q6: Is Husky difficult to set up in VSCode?
A: No, setting up Husky is straightforward and can be integrated into your VSCode project with a few simple commands.

