A Progressive Web App (PWA) is a type of web application that combines the best features of both web and native mobile apps.
PWAs can be installed on a user’s device, allowing them to launch the app from their home screen and use it even when they are offline. Here’s why PWAs are gaining popularity:
1. Reliability:
- PWAs can be installed on a user’s device, providing a seamless experience even when offline.
- Users can launch the app directly from their home screen, just like a native app.
2. Speed:
- PWAs are designed to load quickly, even on slow networks.
- They offer a responsive user experience, ensuring smooth interactions.
3. Cross-Platform Compatibility:
- Accessible from any device with a web browser, PWAs are convenient for users who switch between devices.
- No need for separate codebases for different platforms.
4. Engagement:
- PWAs provide an app-like experience with features such as push notifications, splash screens, and offline support.
- Users stay engaged and connected even without an internet connection.
5. Cost-Effective:
- Developing and maintaining PWAs is often more affordable than native mobile apps.
- PWAs leverage widely supported web technologies.
In summary, PWAs offer a powerful and flexible solution for delivering a high-quality user experience across various devices and platforms.

Optimizing Your Web App for PWA Installability: Key Criteria to Meet
6. Responsive Design: Ensure your app seamlessly adapts to various devices and screen sizes, providing a consistent user experience.
7. Fast and Reliable: Prioritize quick loading times and reliability, even in scenarios with a slow or unreliable internet connection. Users expect a responsive and snappy experience.
8. Offline Support: Enable offline functionality by allowing the app to work without an internet connection. Implement resource caching to enhance the user experience during connectivity issues.
9. Push Notifications: Engage users effectively by incorporating push notification capabilities. Keep your audience informed and connected even when they are not actively using the app.
10. Installability: Make it easy for users to install your app on their devices. Your PWA should seamlessly integrate with the user’s device, allowing them to launch it directly from the home screen.
By prioritising these key criteria, your web application can unlock the full potential of progressive web app installability. Enhancing the user experience, offline capabilities, and seamless integration contribute to creating a web app that feels like a native application, providing both convenience and engagement for your audience.

A Simple Guide to Crafting Your Progressive Web App (PWA):
Making Your PWA is Easy! Just gather your essentials: index.html, serviceWorker.js, manifest.json, main.js in the ‘js’ folder, and style.css in the ‘css’ folder. No complicated stuff—just simple steps to start your PWA adventure.✨

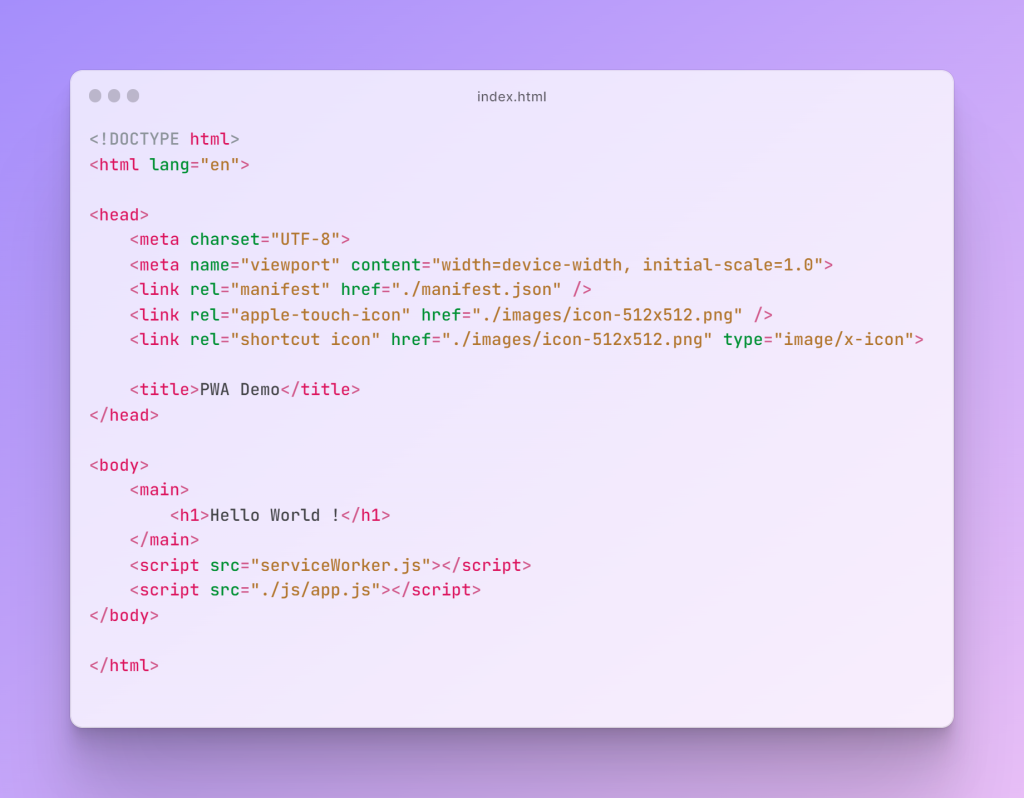
Craft a straightforward index.html file with a bit of content inside.

Place your app icon in the “images” folder in both 144×144 and 512×512 resolutions.
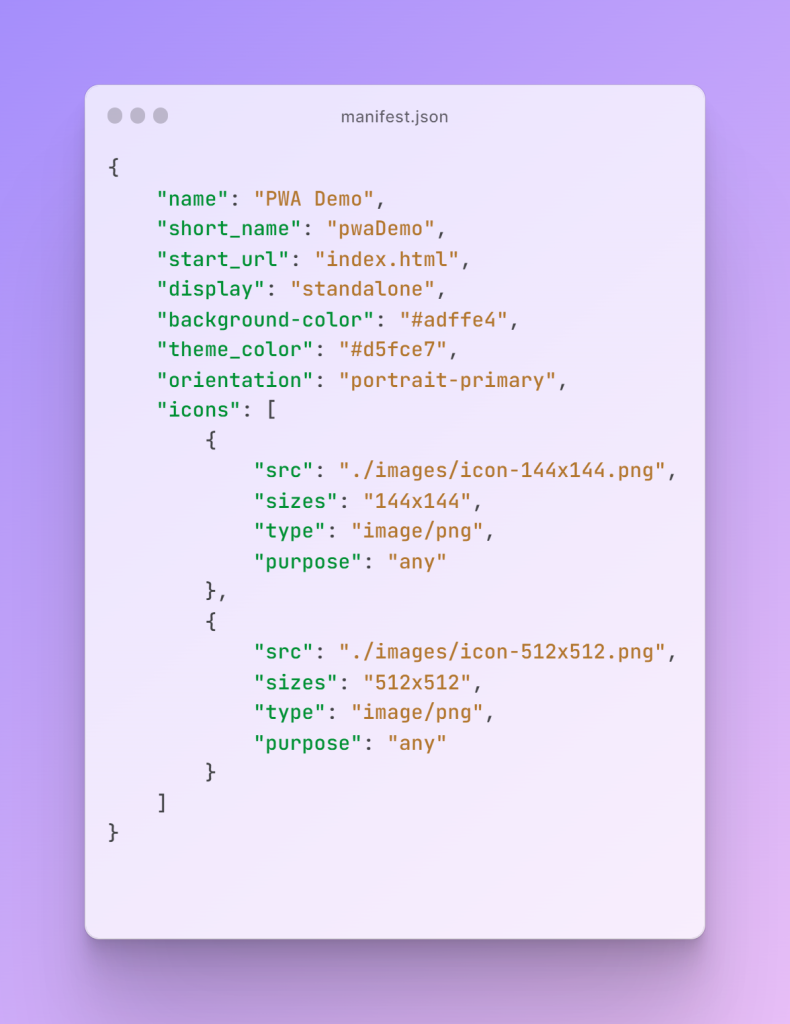
Additionally, insert the manifest.json file into your main directory.

Now, with the manifest.json file in hand, let’s integrate it into the index.html file.

Service Workers: Web Apps’ Silent Partners 🤝
Meet the service worker, your web browser’s behind-the-scenes assistant. It enhances your website’s performance, ensuring it works seamlessly even offline by storing and retrieving crucial information for you.
Here’s why service workers matter:
- Offline Reliability
- Speedy Performance
- Push Notifications
- Background Sync
Include a serviceWorker.js file in your main directory:

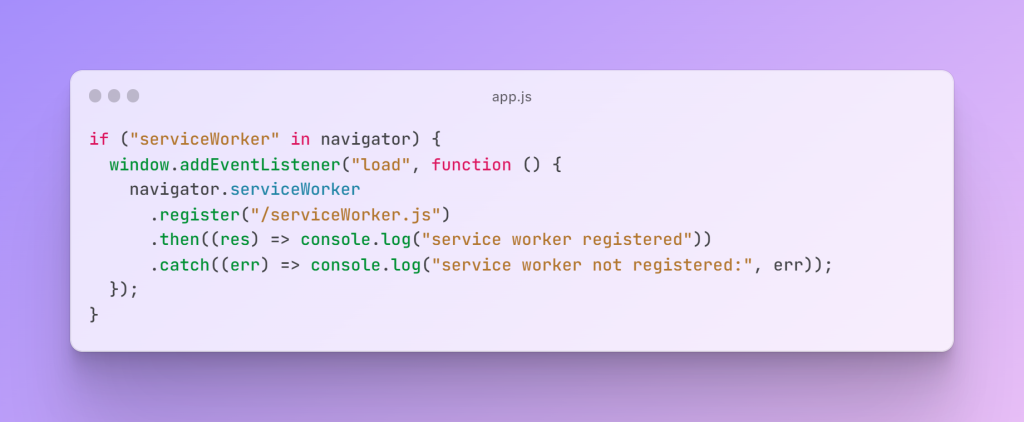
Now, introduce an app.js file into your ‘js’ folder to register your service worker.
Don’t forget to link the app.js file in your index.html to bring everything together.

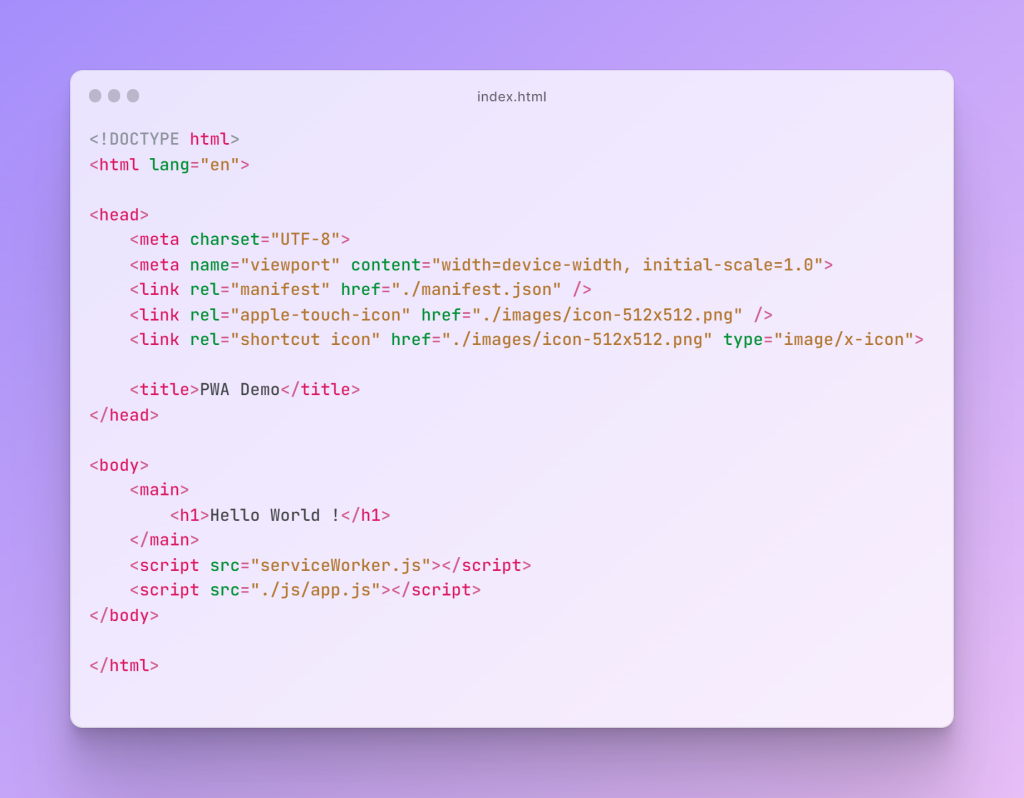
At this stage, your index.html should look like this:

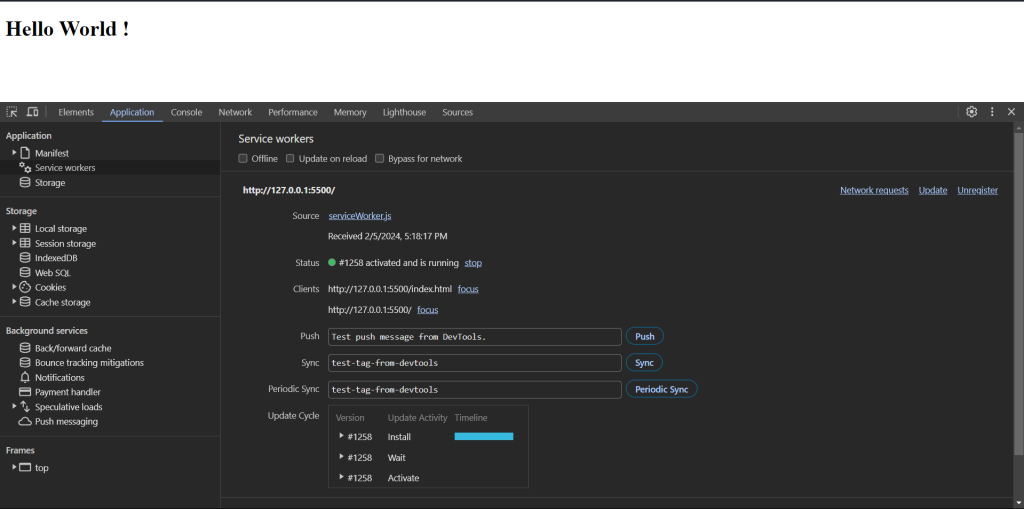
Hooray! 🎉Your very first PWA is alive and kicking!
Take a peek, and there’s your diligent service worker proudly clocked in for duty.

Guess what? Your data’s got its own comfy spot in the cache storage now!
Your PWA is all geared up to work its magic offline. 📦✨
Get ready for the excitement!
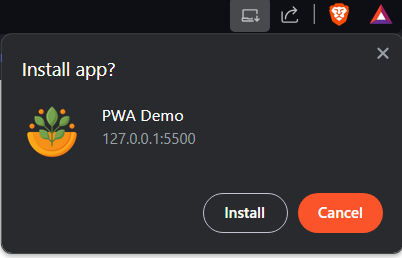
A friendly prompt will pop up on clicking the install icon in the search bar, inviting you to install your web app.🎉✨